Belajar Babel Loader ( Javascript ES6 )
Kamis, 26 Agustus 2021
Add Comment

Hello teman -teman , Apakah teman-teman sudah tahu degan kata "Babel" ??? Apa itu babel / babel.js? Babel merupakan sebuah transpiler yang bertugas untuk mengubah sintaks JavaScript modern (ES6+) menjadi sintaks yang dapat didukung penuh oleh seluruh browser baik itu pada laptop maupun pada ponsel.
JavaScript merupakan bahasa pemrograman yang berkembang sangat pesat dan berjalan pada browser / sisi front end. Komunitasnya besar, dan tiap tahun selalu terdapat versi yang baru / terupdate.
Namun perkembangan yang pesat tadi ternyata memiliki kelemahan yaitu membutuhkan waktu yang lama untuk diadaptasi oleh browser atau Node.js. Lalu jika kita ingin mencoba sintaks terbaru di JavaScript apakah kita perlu menunggu hingga seluruh browser berhasil mengadaptasi pembaharuan tersebut? Tentu tidak! karena akan memamakn waktu yang cukup lama.
Dengan babel Anda dapat menuliskan sintaks JavaScript versi terbaru tanpa khawatir memikirkan dukungan pada browser. Karena babel akan mengubah sintaks yang kita tuliskan menjadi kode yang dapat diterima browser.
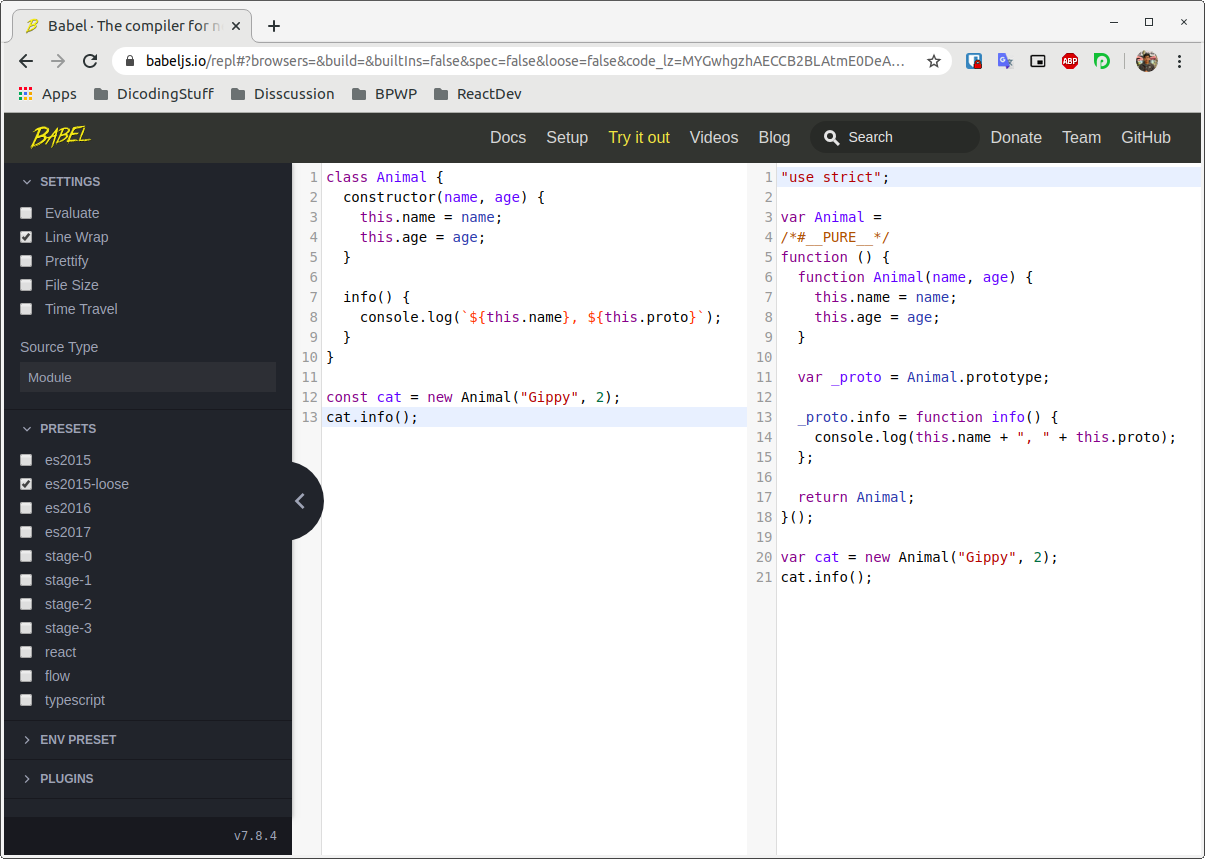
Jika Anda penasaran bagaimana kinerja babel / cara babel bekerja, babel menyediakan sebuah playground yang dapat kita manfaatkan untuk mengubah sintaks JavaScript modern (ES6+) menjadi sintaks lama. Untuk mencobanya, silakan Anda buka tautan berikut: https://babeljs.io/repl.

Sumber : Tangkapan Layar Hg Games Studio
Pada gambar / playground tersebut kita juga dapat memilih preset yang kita inginkan. Secara default preset akan mengarah ES2015 (ES6).
setelah penjelasan tersebut, teman teman mungkin sudah tahu sekilas mengenai babel. selanjutnya pada webpack kita juga dapat menggunakan babel dalam bentuk loader.
Walaupun sebenarnya webpack dapat memproses berkas JavaScript tanpa perlu bantuan loader, namun proses tersebut tidak mengubah sintaks yang kita tuliskan.
dengan kata lain, jika kita menuliskan sintaks JavaScript modern, maka kita akan menemukannya juga pada berkas bundle.js.

Saat ini di Google Chrome dan Mozilla Firefox sudah mendukung penulisan sintaks ES6, namun setidaknya kita perlu sedikit peduli terhadap dukungan browser lama seperti Internet Explorer atau browser versi lama lainnya.
Untuk menggunakan babel pada webpack sebagai loader, kita perlu memasang tiga buah package menggunakan npm pada devDependencies.
yaitu : 1. package @babel/core,
2. babel-loader, dan
3. @babel/preset-env.
- npm install @babel/core babel-loader @babel/preset-env --save-dev
- Package @babel/core merupakan package inti yang harus dipasang ketika kita hendak menggunakan babel, baik pada webpack maupun tools yang lain.
- Package babel-loader diperlukan untuk menggunakan babel sebagai loader pada webpack.
- package @babel/preset-env merupakan package preset yang akan kita gunakan untuk membantu babel-loader dalam melakukan tugasnya.
@babel/preset-env merupakan preset cerdas yang memungkinkan kita menggunakan sintaks JavaScript terbaru tanpa menetapkan secara spesifik sintaks JavaScript versi apa yang kita gunakan.
Berkas package.json akan terlihat seperti ini setelah memasang ketiga package tersebut:
- {
- "name": "webclock",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "build": "webpack"
- },
- "author": "",
- "license": "ISC",
- "dependencies": {
- "jquery": "^3.4.1",
- "moment": "^2.24.0"
- },
- "devDependencies": {
- "@babel/core": "^7.8.4",
- "@babel/preset-env": "^7.8.4",
- "babel-loader": "^8.0.6",
- "css-loader": "^3.4.2",
- "style-loader": "^1.1.3",
- "webpack": "^4.41.6",
- "webpack-cli": "^3.3.11"
- }
- }
Setelah memasang ketiga package tersebut, Selanjutnya kita dapat gunakan babel-loader danpreset-nya pada webpack configuration.
- const path = require("path");
- module.exports = {
- entry: "./src/index.js",
- output: {
- path: path.resolve(__dirname, "dist"),
- filename: "bundle.js"
- },
- mode: "production",
- module: {
- rules: [
- /* style and css loader */
- {
- test: /\.css$/,
- use: [
- {
- loader: "style-loader"
- },
- {
- loader: "css-loader"
- }
- ]
- },
- /* babel loader */
- {
- test: /\.js$/,
- exclude: "/node_modules/",
- use: [
- {
- loader: "babel-loader",
- options: {
- presets: ["@babel/preset-env"]
- }
- }
- ]
- }
- ]
- }
- }
Ketika menerapkan rule untuk berkas .js, jangan lupa menetapkan properti exclude dengan nilai “/node_modules/”.
Dengan menetapkan properti exclude itu berarti kita mengecualikan webpack untuk memproses berkas .js yang berada pada folder “node_modules”.
Hal ini dapat meminimalisir proses yang tidak diperlukan, sehingga mempercepat proses build pada proyek kita.
Lalu pada penerapan babel-loader juga kita menggunakan properti options dengan menetapkan properti presets di dalamnya. Pada properti presets kita tetapkan preset (dalam bentuk array literas) yang sudah kita pasang menggunakan npm, yaitu @babel/preset-env.
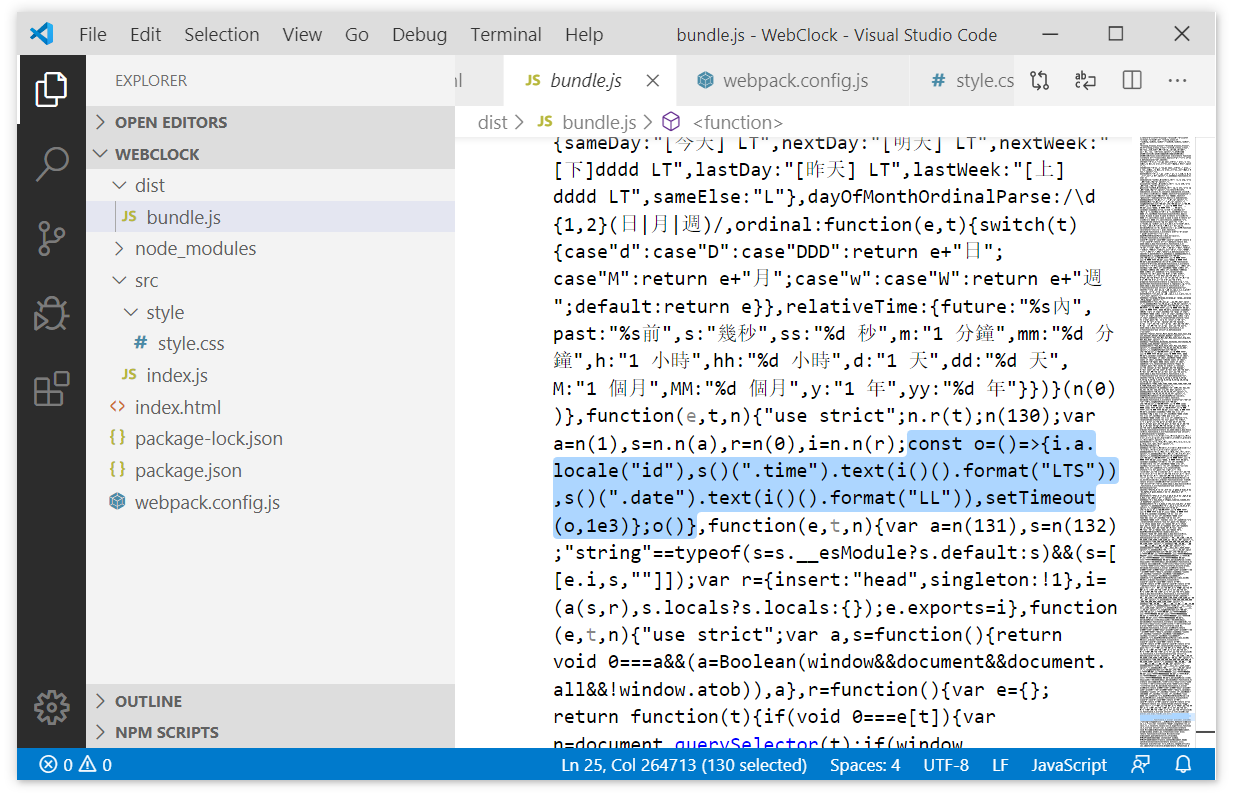
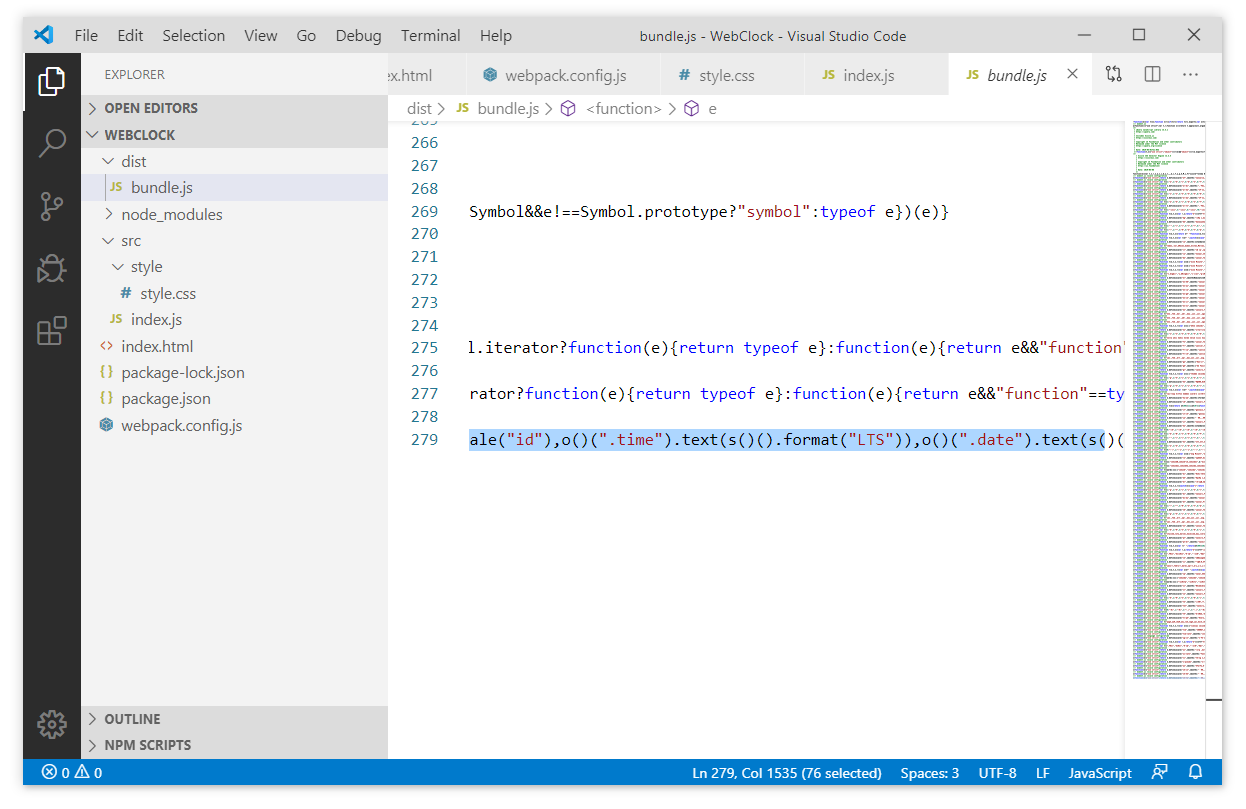
Setelah menggunakan babel loader pada webpack configuration, langkah selanjutnya mari kita coba build dan buka kembali berkas bundle.js.
Maka kode yang kita tuliskan dalam ES6 akan diubah dalam sintaks yang dapat diterima oleh seluruh browser.

Sumber : Tangkapan Layar Hg Games Studio
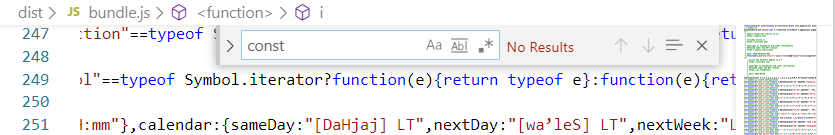
Pada berkas bundle tersebut dipastikan sudah tidak terdapat lagi sintaks yang dituliskan menggunakan ES6.

Namun walaupun sintaksnya sudah diubah, proyek akan tetap berjalan normal seperti biasanya. mari kita simak contohnya pada laman berikut :
Contoh:
https://github.com/dicodingacademy/a163-bfwd-labs/tree/207-webclock-webpack-using-loader
0 Response to "Belajar Babel Loader ( Javascript ES6 )"
Posting Komentar